
Пример внедрения загрузчика файлов на depositfiles.com в форум phpBB3
1. Заходим на сайт depositfiles.com, регистрируемся
2. Переходим по ссылке http://depositfiles.com/ru/gold/referrals.php?view=banners
3. Выбираем «Guest uploader» и понравившийся дизайн
Существует два типа аплоадера файлов:
Shared uploader — при установке такого загрузчика все загружаемые через него файлы буду принадлежать вам и в личном кабинете для таких файлов на depositfiles.com будет возможность их удалять, переименовывать, перемещать, продлевать срок хранения и т.д. естественно вся ответственность за загруженные через такой аплоадер файлы будет лежать на вас
Guest uploader соответственно все загружаемые через такой аплоадер файлы будут «анонимными», и в первом и во втором случае в аплоадере будет присутствовать ваша реферальная ссылка, по которой другие пользователи смогут зарегистрироваться.
4.В начало кода добавляем 5.В конец кода добавляем
Должно получиться:
<div> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="350" height="60"><param name="wmode" value="opaque"></param> <param name="movie" value="http://img3.depositfiles.com/flash/DepositUploader_350x60.swf?ref=XaXaTyXa&interfaceId=2&lang=RU&lang_xml=http%3A%2F%2Fimg3.depositfiles.com%2Fflash%2FDepositUploader.xml"></param> <param name="menu" value="false"></param> <param name="scale" value="noScale"></param> <param name="allowFullScreen" value="true"></param> <param name="allowscriptaccess" value="always"></param> <embed src="http://img3.depositfiles.com/flash/DepositUploader_350x60.swf?ref=XaXaTyXa&interfaceId=2&lang=RU&lang_xml=http%3A%2F%2Fimg3.depositfiles.com%2Fflash%2FDepositUploader.xml" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" menu="false" scale="noScale" wmode="transparent" width="350" height="60"></embed></embed> </object> </div>
6. Редактируем шаблон
Для шаблона prosilver в файле /styles/prosilver/template/posting_editor.html, после
<!-- IF S_SHOW_SMILEY_LINK and S_SMILIES_ALLOWED-->
<a onclick="popup(this.href, 300, 350, '_phpbbsmilies'); return false;" href="{U_MORE_SMILIES}">{L_MORE_SMILIES}</a>
<!-- ENDIF -->
вставляем наш код
Для шаблона subsilver2 в файле /styles/subsilver2/template/posting_body.html, после
<!-- IF S_SHOW_SMILEY_LINK -->
<tr>
<td align="center"><a class="nav" href="{U_MORE_SMILIES}" onclick="popup(this.href, 300, 350, '_phpbbsmilies'); return false;">{L_MORE_SMILIES}</a></td>
</tr>
<!-- ENDIF -->
</table>
<!-- ENDIF -->
вставляем наш код
7. Не забываем очистить кеш на форуме
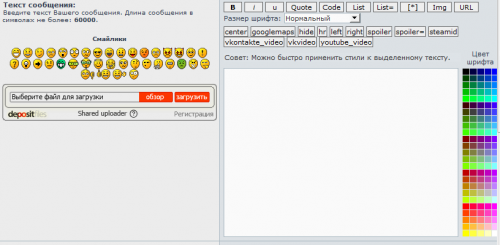
пример
В личных сообщениях:




Свежие комментарии