
Первым делом нужно разместить основной управляющий скрипт. Для этого поочередно откроем файлы templates/overall_header.html всех ваших шаблонов (напомню, они лежат в папке styles). Найдём там такую строчку:
</head>
и вставим перед ней строку
<script type="text/javascript" src="http://vkontakte.ru/js/api/share.js?2"></script>
Теперь нужно разместить саму кнопку. Разумнее всего это сделать на страницах тем, так как остальные страницы вряд ли представляют интерес для пользователей. Как вы уже догадались, для этого нам понадобится открыть файл templates/viewtopic_body.html вашего стиля (если у вас несколько стилей, сделайте для каждого поочередно). Разместим кнопку в правом верхнем углу сообщений. Для этого находим строчку, содержащую код:
{postrow.MESSAGE}
и добавляем непосредственно перед этим кодом, на той же строке, такой код:
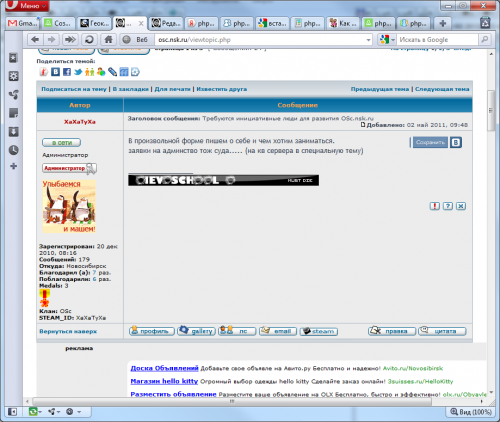
<!-- IF not S_IS_BOT --><div style="float:right;"><script type="text/javascript"><!--
document.write(VK.Share.button(false,{type: "round", text: "Сохранить"}));
--></script></div><!-- ENDIF -->
Можно сделать немного иначе, и разместить эту кнопку только в первом сообщении всех тем. Для этого вставлять нужно такой код:
<!-- IF postrow.S_FIRST_ROW and not S_IS_BOT --><div style="float:right;"><script type="text/javascript"><!--
document.write(VK.Share.button(false,{type: "round", text: "Сохранить"}));
--></script></div><!-- ENDIF -->
Сохраняем изменения в файлах, отправляемся в администраторский раздел, вкладка «Стили», затем в левом меню ищем пункт «Шаблоны», в нём находим ваш шаблон и нажимаем «Обновить» (в общем, обновляем кеш шаблона). Всё, теперь кнопка есть, можете проверить её работу.


Свежие комментарии